英語圏では既に多くのサイトで実用されているWebフォントですが、日本語圏ではフォントのデータサイズの問題からなかなか普及していませんでした。しかしソフトバンク・テクノロジー株式会社さまの開発した日本語Webフォントサービス「フォントプラス」(http://webfont.fontplus.jp/)により、これらの問題が解決され日本語におけるWebフォントの道が開けました。
この本格的な日本語Webフォントサービスのリリースに伴い、日本語Webフォントの認知、普及、啓蒙を目的としたプロモーションを担当、企画しました。
サイトデザインはタイポグラフィーの美しさで定評のあるMetamosphereの櫻井優樹氏を起用し、アワードサイト自体をWebフォントの事例に昇華させることで、サイト訪問者が日本語Webフォントの効果を体感できるようにしています。
同時にサイト内にはサンプルコンテンツとしてAjax系コンテツで世界のアワードを多数受賞している〼々の村上悠馬氏をスーパーバイザーに迎え、日本語Webフォントの可能性を感じさせる4作品を公開。サンプルにはそれぞれ異なるテーマを設定することで応募者の想像力を拡げつつ、ソーシャルネットワーク上での伝播による一般ユーザへの日本語Webフォントの認知も目指しています。
プロモーション施策としては雑誌「Web Designing」誌に本アワードの共催としてご協力をいただき、WEB業界を中心に誌面などを通じて広く日本語Webフォントのプロモーションを展開して頂きました。
アワードの審査はウェブに限らずビジネス、ブックデザイン、タイプデザインなどの各分野8名の方に審査員を依頼することで、WEBの枠にとらわれない新鮮な視点からの評価を目指しています。
一般的にイメージされているWebフォント利用の利点(「ユーザ環境依存のフォント表示から、Webフォントでの描画によるブランドイメージの強化」「画像ヘッダのWebフォント化によるSEO効果、運用の効率化」など)を体現した作品以外に、Webフォントの「表現」「技術」的な可能性を探求した作品の募集を促すために、応募部門として「レイアウト部門」「ページ部門」の2部門を用意しています。また応募者はアワード期間中フォントプラスのライセンスを利用できる応募フローを設定することで、潜在的なエバンジェリストの育成を視野に入れた実装体験の機会を提供しています。
◆アワード日程
Web Designing ウェブフォントアワード2011
開催期間: 2011年10月18日~2012年3月1日
募集期間: 2011年10月18日~2012年1月20日
審査期間: 2012年1月20日~2012年2月20日
結果発表: 2012年3月1日
◆Credit
- クライアント:ウェブフォントデザインアワード運営事務局(Web Designing、SOFTBANK TECHNOLOGY)
- 制作:ツルカメ、Metamosphere、さんだる、〼々、凪
- CD, Pl, D, TD:トザキケイイチ(ツルカメ)
- P, AE:凪
- AD, De:櫻井 優樹(Metamosphere)
- HT:難波 英介(凪)、川村 亜紀(凪)
- Pr:伊藤 真之(凪)、宮内 俊次郎(凪)、角田 渉(さんだる)
- SV:村上 悠馬(〼々)
◆Samples
Station name boards
by 角田 渉(さんだる)、トザキケイイチ(ツルカメ)
日常何気なく目にしているもの(駅名標)をWebフォントを用いて再現することで、視覚的なWebフォントの効果を確認できるサンプルです。
Motion Typography
by 宮内 俊次郎(凪)、村上 悠馬(〼々)
ツイートにWebフォントとモーションを適用して表現。文章の印象変化を体感してもらうことで、心象面でのWebフォントの効果を確認できるサンプルです。
Ascii shooting
by 角田 渉(さんだる)、トザキケイイチ(ツルカメ)
Webフォントを用いたシューティングゲーム。形態素解析を行ったツイートのフォント属性にゲーム属性を割り当てることで文字、文章にゲーム的意味を追加しています。Webフォントのみならず、文字・フォントの属性に対しての実験的なサンプルです。
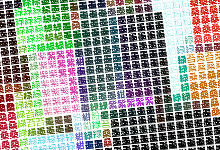
Ascii movie
by 角田 渉(さんだる)、トザキケイイチ(ツルカメ)
Webフォントを用いた動画のASCII ART。Webフォントと漢字(表意文字)の特徴を活かし、色、彩度の情報を文字レベルに埋め込んだ形でASCII ARTを生成しています。日本語Webフォントの可能性を提示した実験的なサンプルです。